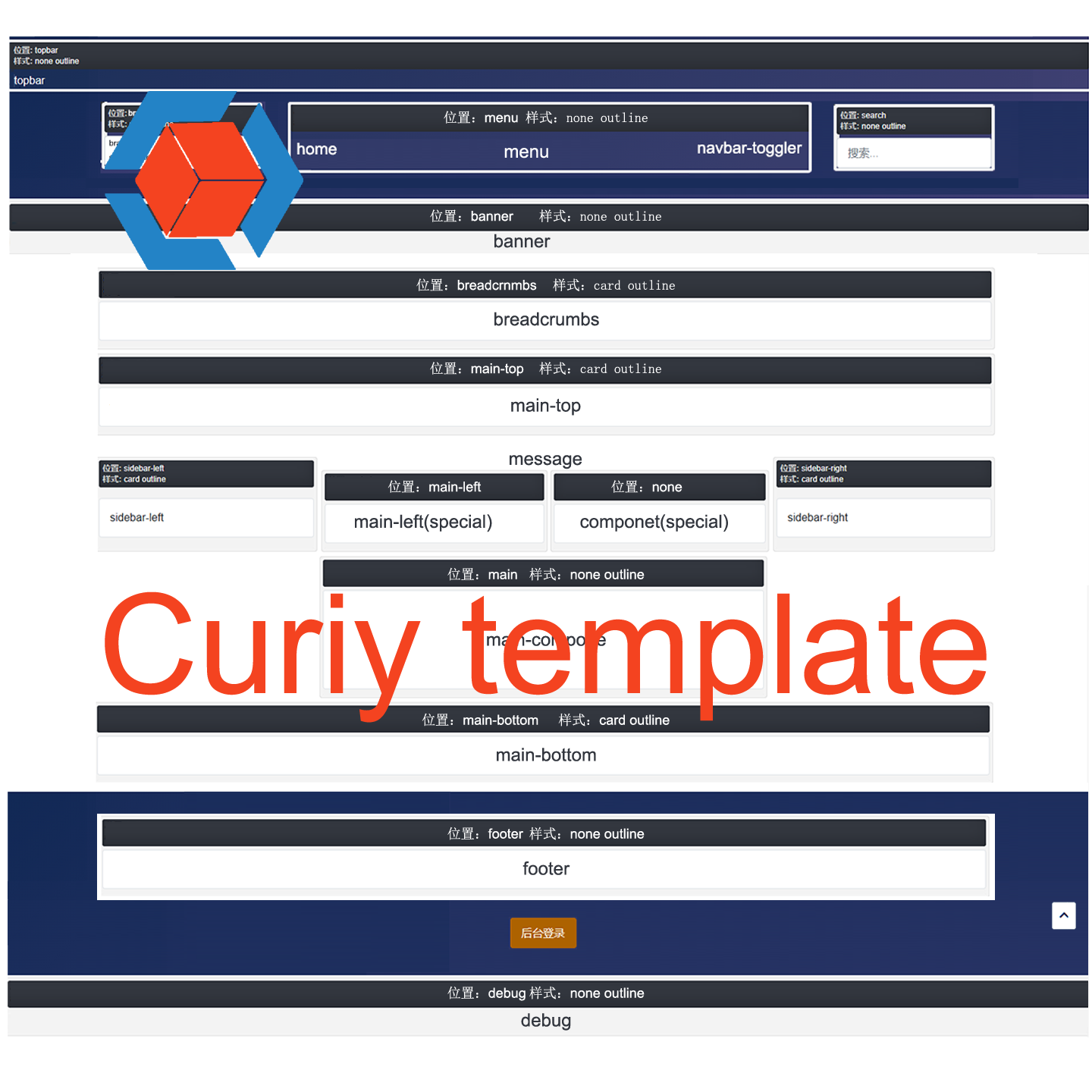
一、模板布局

以下内容为本站样式的动态呈现
二、标题样式
Heading1
Heading2
Heading3
Heading4
Heading5
Heading6
三、表格与按钮
| 按钮 | class="" | 描述 |
|---|---|---|
btn |
带渐变的标准灰色按钮 | |
btn btn-primary |
提供额外的视觉感, 可在一系列的按钮中指出主要操作 | |
btn btn-info |
默认样式的替代样式 | |
btn btn-success |
表示成功或积极的动作 | |
btn btn-warning |
提醒应该谨慎采取这个动作 | |
btn btn-danger |
表示这个动作危险或存在危险 | |
btn btn-inverse |
备用的暗灰色按钮,不依赖于语义和用途 | |
btn btn-link |
简化一个按钮, 使它看起来像一个链接,同时保持按钮的行为 |
未完待续……